*** Proof of Product ***

Exploring the Essential Features of “Brian Voong – Tinder Firestore Swipe Match“
Course Overview:
Embark on an exciting journey into the creation of a fun and interactive Swipe and Match user interface. In today’s era of dating applications, this style of interaction is almost guaranteed. The course is designed to make learning easy, starting from scratch with a brand new project. The key steps include:
01. Overview
02. Build UI easily with Stack Views
03. View Encapsulation Architecture
04. Card View Drag_Drop with Pan Gesture
05. Rotational Transformation and Card Dismiss
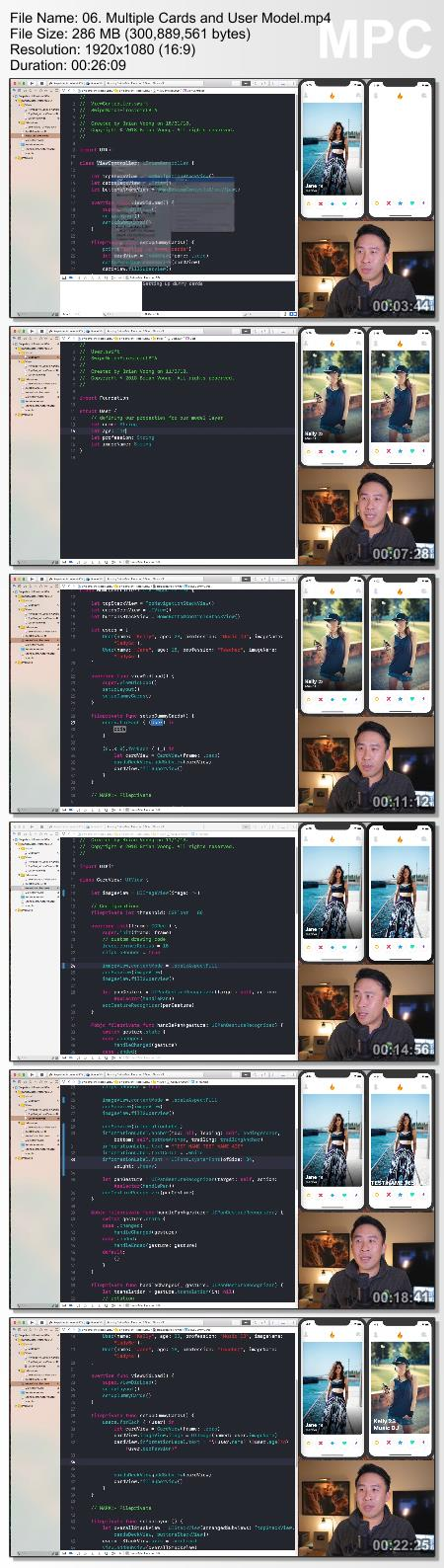
06. Multiple Cards and User Model
07. Intro MVVM Card View Models
08. MVVM Summary and Advantages
09. Advertiser Model Protocol Oriented Programming
10. Gradient Layer and Animation Fix
11. Cycling Through User Photos
12. View Model View State Reactive Programming
13. Creating a Registration Page
14. Keyboard Management Notification Observers
15. Bonus Lesson – Size Class Landscape Layout
16. Registration View Model
17. Firebase Auth JGProgressHUD
18. Image Picker Bindable Image
19. Storage Image Upload Clean Code
20. Firestore Save Documents
21. Fetch Firestore Documents
22. Query Filtering
23. Pagination Data Fetch
24. Settings Header Image Buttons
25. Settings Form Rows
26. Fetch and Show User Info
27. Save Settings to Firestore
28. Save User Photos
29. Age Range Sliders
30. Save Settings Delegation
31. Login _ Logout Delegation
32. User Details Delegation
33. Stretchy Header UIScrollView
34. User Details and Blur Effect View
35. Intro PageViewController Photos
36. User Details Swiping Photos
37. Swiping Photo Bars
38. Default Ages Bug Fixes
39. Quick Image Load Fix
40. Configure Bottom Controls
41. CABasicAnimation Card Fixes
42. Save Swipe to Firestore
43. Detect Matches and Omit Swiped Cards
44. Initialize Match Animation
45. Gradient Buttons and Masked Layers
46. Keyframe Animation Segments
47. Matched User Images
Please see the full list of alternative group-buy courses available here: https://lunacourse.com/shop/










 Wondrium - Are China and the U.S. Long-term Enemies?
Wondrium - Are China and the U.S. Long-term Enemies?  Technical Analysis - Tradimo
Technical Analysis - Tradimo  Shani Raja - From Structure to Style: Master Your Copywriting
Shani Raja - From Structure to Style: Master Your Copywriting  Akil Stokes & Jason Graystone - TierOneTrading - Trading Edge 2019
Akil Stokes & Jason Graystone - TierOneTrading - Trading Edge 2019  Stone River Elearning - Starting with Angular 7
Stone River Elearning - Starting with Angular 7  George Fontanills & Tom Gentile - Optionetics Wealth Without Worry Course
George Fontanills & Tom Gentile - Optionetics Wealth Without Worry Course  Dave Landry - Stock Selection Course
Dave Landry - Stock Selection Course  Darren LaCroix - How to Own the Stage Master Programs for Speakers
Darren LaCroix - How to Own the Stage Master Programs for Speakers  CMT Association Entire Webinars
CMT Association Entire Webinars  Trade Like Mike - The TLM Playbook 2022
Trade Like Mike - The TLM Playbook 2022  Jennifer Udler - Walk-and-Talk Therapy: The Ins and Outs of Moving Your Practice Outside - PESI
Jennifer Udler - Walk-and-Talk Therapy: The Ins and Outs of Moving Your Practice Outside - PESI  Seeds of Enlightenment - Jeddah Mali
Seeds of Enlightenment - Jeddah Mali  Shamini Jain - Voicing the Goddess - The Shift Network
Shamini Jain - Voicing the Goddess - The Shift Network  Atlas API Training - API 570 Exam Prep Training Course
Atlas API Training - API 570 Exam Prep Training Course  Oliver Velez - Essential Strategy Of Trade For Life
Oliver Velez - Essential Strategy Of Trade For Life  Michael Spiropoulos – Interview Skills That Win The Job
Michael Spiropoulos – Interview Skills That Win The Job  Elizabeth Wiseman - Fashion Photography: Model Testing with Agencies
Elizabeth Wiseman - Fashion Photography: Model Testing with Agencies  Mike McClary, Rich Henderson & Dan Ashburn - Amazing Selling Machine 9
Mike McClary, Rich Henderson & Dan Ashburn - Amazing Selling Machine 9  Forexmentor - Recurring Forex Patterns
Forexmentor - Recurring Forex Patterns  Emanuele Bonanni - My Trading Way
Emanuele Bonanni - My Trading Way  Kenji Kumara - Soul Journey Into The Heart Of The Great central sun
Kenji Kumara - Soul Journey Into The Heart Of The Great central sun  DaBen & Orin - Joy: Part 3 Expressing Beauty and Perfection of Being
DaBen & Orin - Joy: Part 3 Expressing Beauty and Perfection of Being  Britt Deanda & Tara Schulenberg - Intro To Kundalini
Britt Deanda & Tara Schulenberg - Intro To Kundalini  Marisa Peer - Lovability
Marisa Peer - Lovability  Sally Dominguez - Jumpstart Innovation with Adventurous Thinking
Sally Dominguez - Jumpstart Innovation with Adventurous Thinking  Sarah Peyton - Juicy Relational Skills for Emergence Part 3: Becoming Relational: Exploring the I-You Space
Sarah Peyton - Juicy Relational Skills for Emergence Part 3: Becoming Relational: Exploring the I-You Space  George Fontanills & Tom Gentile - Optionetics 6 DVD Series Home Study Course (Digital Download)
George Fontanills & Tom Gentile - Optionetics 6 DVD Series Home Study Course (Digital Download)  Money Miracle - George Angell - Use Other Peoples Money To Make You Rich
Money Miracle - George Angell - Use Other Peoples Money To Make You Rich  How To Land High Ticket Clients - Eric Erock Christopher
How To Land High Ticket Clients - Eric Erock Christopher  Joel Seedman - Monster Mass - Functional Bodybuilding Program
Joel Seedman - Monster Mass - Functional Bodybuilding Program  Max Rive - Ultimate Photography Tutorials Bundle
Max Rive - Ultimate Photography Tutorials Bundle  Andrew Giorgi - Walmart Dropshipping University
Andrew Giorgi - Walmart Dropshipping University  Julie Stoian & Cathy Olson - Launch Gorgeous - Funnel Gorgeous Bundle
Julie Stoian & Cathy Olson - Launch Gorgeous - Funnel Gorgeous Bundle  Antonio Carnevale - Samas Masterclass 2019
Antonio Carnevale - Samas Masterclass 2019  Charlie Knoles - How To Create More Happiness
Charlie Knoles - How To Create More Happiness  Jose Aldemar Cortes - Introducción a SAP BW Mis primeros pasos
Jose Aldemar Cortes - Introducción a SAP BW Mis primeros pasos  Chinese Bodywork for Clinical Practice - Andrew Nugent-Head
Chinese Bodywork for Clinical Practice - Andrew Nugent-Head  Jane Roberts - The Seth MP3 #38 - Digital Download - Seth Center
Jane Roberts - The Seth MP3 #38 - Digital Download - Seth Center  Greg Loehr - Advanced Option Trading With Broken Wing Butterflies
Greg Loehr - Advanced Option Trading With Broken Wing Butterflies  John Ehlers - Cybernetic Analysis for Stocks & Futures
John Ehlers - Cybernetic Analysis for Stocks & Futures  MarusFx - Mentorship + Discord
MarusFx - Mentorship + Discord  Duane & DaBen - DaBen's Light Body Consciousness Course: Level 1 Perceiving Energy, Developing Dimensions
Duane & DaBen - DaBen's Light Body Consciousness Course: Level 1 Perceiving Energy, Developing Dimensions  FalconFX - THE FALCON MECHANICS
FalconFX - THE FALCON MECHANICS  Jen Rozenbaum - Boudoir Photography
Jen Rozenbaum - Boudoir Photography  Stefan Georgi - The 30x AI Copywriter 3 Day Workshop
Stefan Georgi - The 30x AI Copywriter 3 Day Workshop  Dyslexia, Dyscalculia and Dysgraphia - Mary Asper - PESI
Dyslexia, Dyscalculia and Dysgraphia - Mary Asper - PESI  Irvin Yalom - EP09 Keynote 06 - Staring at the Sun: Overcoming the Terror of Death
Irvin Yalom - EP09 Keynote 06 - Staring at the Sun: Overcoming the Terror of Death  Gabrielle Moore - Vagina Masterclass
Gabrielle Moore - Vagina Masterclass  Rachel Pedersen - Social Media United Elite
Rachel Pedersen - Social Media United Elite  Courtney Armstrong - Clinical Hypnosis Training: Advanced Interventions for the Effective Treatment of Trauma, Anxiety, Pain, and More
Courtney Armstrong - Clinical Hypnosis Training: Advanced Interventions for the Effective Treatment of Trauma, Anxiety, Pain, and More  Justin Laurens - Portrait Mastery Course
Justin Laurens - Portrait Mastery Course  Greg Secker - Supersized Trading Income
Greg Secker - Supersized Trading Income  Alex Barker - Side Hustle Fast Track for Pharmacists
Alex Barker - Side Hustle Fast Track for Pharmacists  Katharyne Shelton - Curate
Katharyne Shelton - Curate  MyTutorialRack - Salesforce Heroku Integration
MyTutorialRack - Salesforce Heroku Integration  Ron Pevny - Aging with Passion and Purpose - The Shift Network
Ron Pevny - Aging with Passion and Purpose - The Shift Network  Fred Haug - Virtual Wholesaling Simplified
Fred Haug - Virtual Wholesaling Simplified  Thomas Doherty - Eco-Therapy in Action: Addressing Climate Concerns in Clinical Work
Thomas Doherty - Eco-Therapy in Action: Addressing Climate Concerns in Clinical Work  Counseling Grief Clients: Practical Interventions from New Theoretical Insights - Beth Eckerd - PESI
Counseling Grief Clients: Practical Interventions from New Theoretical Insights - Beth Eckerd - PESI  Handbook of Econometrics (Vol.3) - Michael Intriligator
Handbook of Econometrics (Vol.3) - Michael Intriligator  Robin Sharma - The Game Changer´s Blueprint
Robin Sharma - The Game Changer´s Blueprint  Cindi Lockhart - Adrenal Health: Stress Response, Hormone Balance & Building Resiliency
Cindi Lockhart - Adrenal Health: Stress Response, Hormone Balance & Building Resiliency  Jesse Livermore Trading System - Joe Marwood
Jesse Livermore Trading System - Joe Marwood  Kris Jenner - The Power of Personal Branding - MasterClass
Kris Jenner - The Power of Personal Branding - MasterClass  Alex Barker - Cover Letter Mastery
Alex Barker - Cover Letter Mastery  Daphne Wilson - Mortgage Note Investing: Distressed Second Mortgages
Daphne Wilson - Mortgage Note Investing: Distressed Second Mortgages  Stuart Sutherland - A New History of Life
Stuart Sutherland - A New History of Life  Chris Capre - Advanced Price Action Ongoing Training & Webinars
Chris Capre - Advanced Price Action Ongoing Training & Webinars  Demystifying the Photoshop Filter Menu - Matt Kloskowski
Demystifying the Photoshop Filter Menu - Matt Kloskowski  Alex Strohl - The Photographer's Guide to Resiliency
Alex Strohl - The Photographer's Guide to Resiliency  Power Networking and Connecting - Jeffrey Gitomer
Power Networking and Connecting - Jeffrey Gitomer  Business Explained - Strategic Success - From Vision To Victory
Business Explained - Strategic Success - From Vision To Victory