*** Proof of Product ***

Exploring the Essential Features of “CSS Grid – Rachel Andrew”
CSS Grid
Learn CSS Grid by coding along with me. From your first simple layout to more obscure parts of the specification, after completing this course you will understand all of the different ways to use grid layout.
This course is also part of the CSS Layout Complete bundle.
Course Curriculum
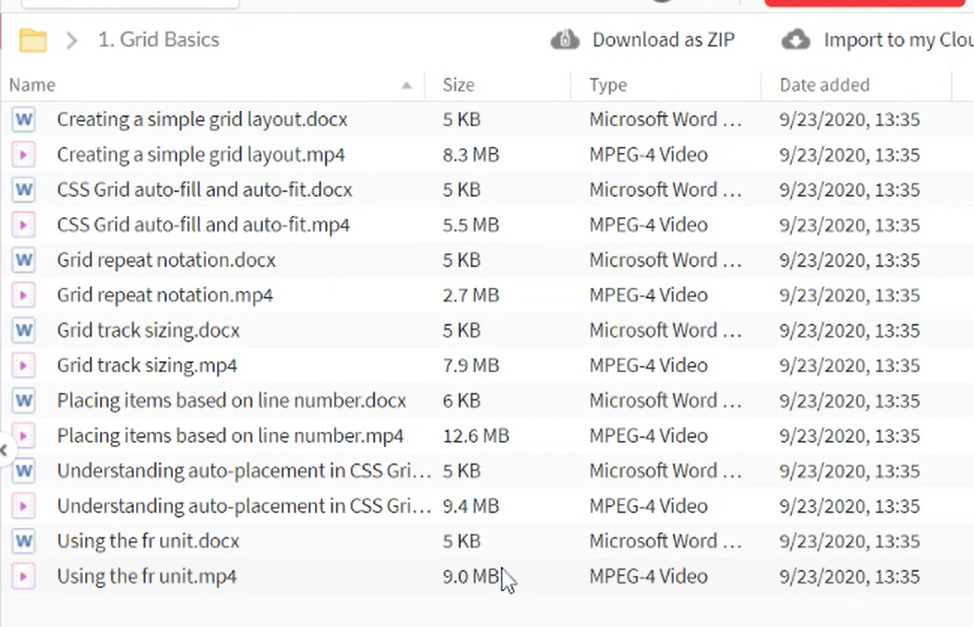
- Grid Basics
Creating a simple grid layout(5:05)
Grid track sizing(5:17)
Using the fr unit(6:01)
Grid repeat notation(1:43)
CSS Grid auto-fill and auto-fit(3:21)
Placing items based on line number(7:05)
Understanding auto-placement in CSS Grid(6:11) - Further steps with grid layout
CSS Grid named lines(4:44)
CSS Grid multiple lines with the same name(3:05)
Using named grid areas(4:55)
CSS Grid lines from named areas(3:49)
CSS Grid areas from named lines(2:21)
Grid alignment(9:06)
Generated content and grid layout(5:09)
Subgrid(6:56)
Please see the full list of alternative group-buy courses available here: https://lunacourse.com/shop/










 Fred Haug - Virtual Wholesaling Simplified
Fred Haug - Virtual Wholesaling Simplified  Oliver Velez - Essential Strategy Of Trade For Life
Oliver Velez - Essential Strategy Of Trade For Life  Racing Workshop - Complete Online Package
Racing Workshop - Complete Online Package  Atlas API Training - API 570 Exam Prep Training Course
Atlas API Training - API 570 Exam Prep Training Course  Simpler Trading - Bruce Marshall - The Options Defense Course
Simpler Trading - Bruce Marshall - The Options Defense Course  Greg Loehr - Advanced Option Trading With Broken Wing Butterflies
Greg Loehr - Advanced Option Trading With Broken Wing Butterflies