*** Proof of Product ***

Exploring the Essential Features of “Maddy Beard (Flux)- Figma For Web Designers”
Unlock the True Power of Figma for Web Design (LIKE A PRO!)
Fast-track your journey to web design mastery with Flux Academy’s comprehensive Figma course for web designers.
- Master Figma the right way with hands-on experience
- Design a responsive e-commerce site from scratch step-by-step
- Understand components, masks, micro animations, and more
- Work smarter with variables, auto layout, plugins, and more
is this you?
you are…
🤔 Unsure about how to improve your Figma skills?
🤯 Overwhelmed by Figma’s rich set of features?
⚡ Seeking a fast-track Figma course for web design?
🕒 Working inefficiently and wasting time?
🤨 Sick of trying to figure out the right way on your own?
🚀 Looking for shortcuts to speed up your workflows?
🥼 Seeking personalized expert feedback on your work?
🎓 Looking for a recognized certification to prove your skills?
IF YOU CAN RELATE TO ANY OF THESE, THEN THIS FIGMA COURSE IS FOR YOU.
introducing…
Figma for Web Designers
30 Step-by-Step Videos
Master Figma through real-world scenarios and actionable lessons tailored specifically for web design projects.
Project-Based Learning
Together with your instructor Maddy, you can build an entire responsive e-commerce site from scratch using Figma.
Here’s What You’re Going to Learn
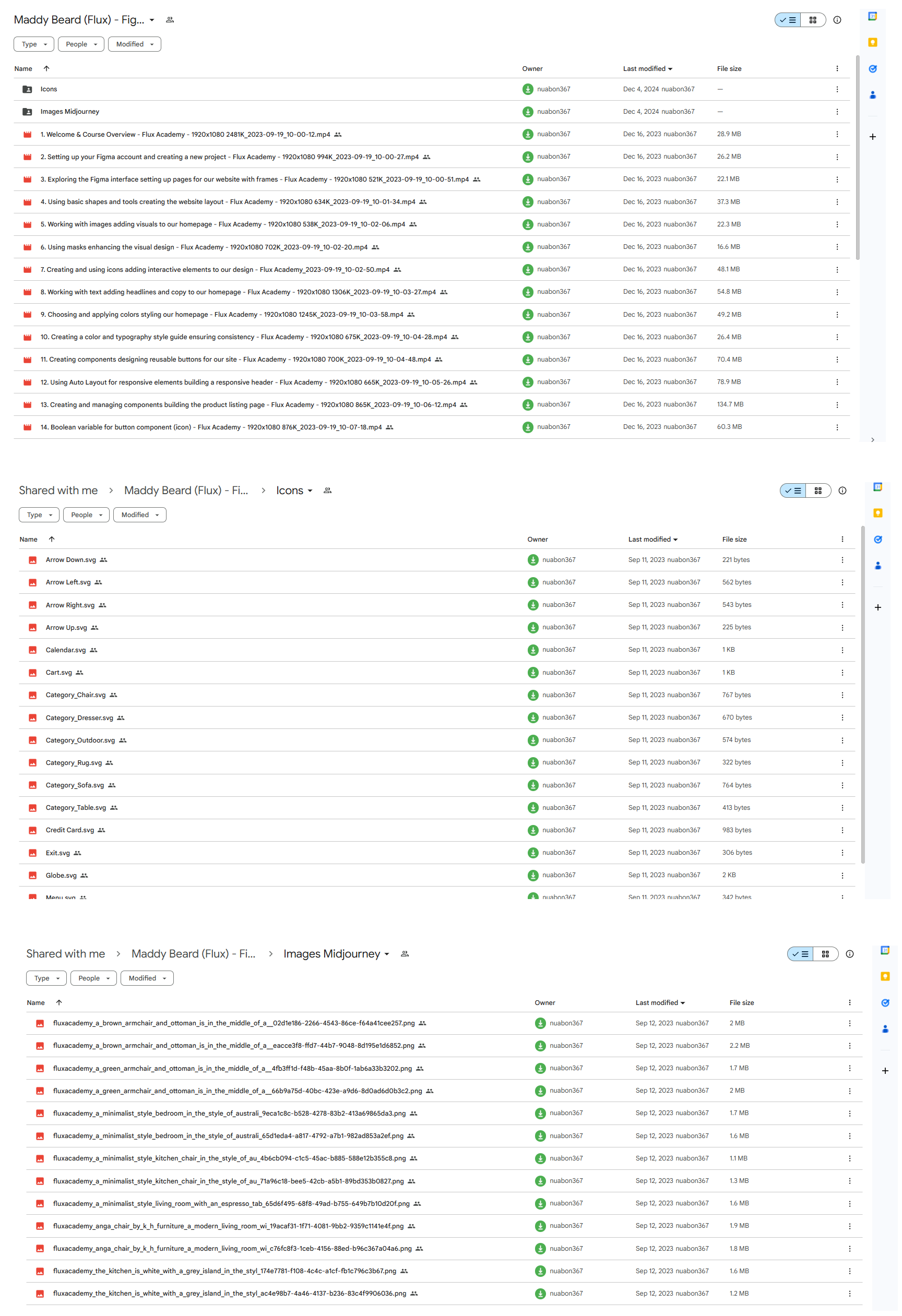
- Introduction
Welcome & Course Overview (1:59) - Module 1: The Basics
Setting up your Figma account and creating a new project (5:05)
Exploring the Figma interface: setting up pages for our website with frames - Module 2: Core Tools
Using basic shapes and tools: creating the website layout (10:03)
Working with images: adding visuals to our homepage (5:54)
Using masks: enhancing the visual design (4:36)
Creating and using icons: adding interactive elements to our design (11:47) - Module 3: Mastering Type & Color
Working with text: adding headlines and copy to our homepage (8:41)
Choosing and applying colors: styling our homepage (8:20)
Creating a color and typography style guide: ensuring consistency (7:29) - Module 4: Components & Auto Layout
Creating components: designing reusable buttons for our site (19:01)
Using Auto Layout for responsive elements: building a responsive header (22:14)
Creating and managing components: building the product listing page (30:40)
Boolean variable for button component (icon) (13:12)
Making the page responsive, designing for different breakpoints (6:58)
Design product detail page with learned skills (35:24) - Module 5: Prototyping & Interactions
Creating basic prototypes: linking the homepage to the product listing page (11:37)
Adding interactions and animations: enhancing the product detail page (28:05)
Designing the shopping cart and checkout pages with learned skills (28:14)
Cart overlay and animated pre-loader (9:52) - Module 6: Collaborating, Sharing, & Exporting
Inviting team members and setting permissions: working collaboratively (4:11)
Commenting and resolving feedback: reviewing our design (6:37)
Sharing designs with developers: preparing for handoff (4:12)
Exporting assets for the web: wrapping up the project (3:31) - Module 7: Advanced Techniques & Tips
Building a design system: extending our project (5:31)
Basics of Variables (6:47)
Mobile & Mirror (12:23)
Exploring useful Figma plugins: enhancing our workflow (10:08)
PLUS, Build This E-Commerce Site Together…
With our ready-to-use assets & step-by-step instructions, you’ll be designing a complete e-commerce website with all its bells and whistles…
No Fluff. All Action.
By The End of This Course, You’ll Be Able To…
Master Figma for Web Design
Learn Figma’s rich set of features to design stunning, responsive websites with confidence – in no time!
Create Visually Appealing Sites
Apply time-tested layout, color, and typography principles to make your web designs wow your clients.
Design Websites Faster
Use components, styles, variables, and other advanced features to accelerate your workflow.
Create Responsive Designs
Harness the power of auto layout to effortlessly design sites that automatically adjust to different screen sizes.
Impress Clients & Colleagues
Deliver professional and production-ready designs that you can be proud of handing off to your customers.
Stay Ahead of the Curve
Gain an edge in the competitive job market by staying up-to-date with the latest features and technologies.
Meet your instructor
Maddy Beard
Maddy is a designer with over 6 years of experience working with clients big and small. She’s currently focusing on empowering emerging tech startups with strategic UI/UX design. She’s also a design educator who has created content for Figma, Adobe, Webflow, and many more as a coach at Flux and on her own YouTube channel. She strongly believes in learning by doing, trying, and making mistakes, and loves that part of her career can be to help other designers do the same.
Please see the full list of alternative group-buy courses available here: https://lunacourse.com/shop/










 SMB - Options Training
SMB - Options Training  Fred Haug - Virtual Wholesaling Simplified
Fred Haug - Virtual Wholesaling Simplified  Dave Landry - Stock Selection Course
Dave Landry - Stock Selection Course  Kern Alexander - Global Governance of Financial Systems
Kern Alexander - Global Governance of Financial Systems  Atlas API Training - API 570 Exam Prep Training Course
Atlas API Training - API 570 Exam Prep Training Course  Crypto Dan - The Crypto Investing Blueprint To Financial Freedom By 2025
Crypto Dan - The Crypto Investing Blueprint To Financial Freedom By 2025  Money Miracle - George Angell - Use Other Peoples Money To Make You Rich
Money Miracle - George Angell - Use Other Peoples Money To Make You Rich  Sovereign Man Confidential - Renunciation Video
Sovereign Man Confidential - Renunciation Video  Chelsea Mackey - Psychosis Understood: Making Meaning of Extreme States for Lasting Recovery - PESI
Chelsea Mackey - Psychosis Understood: Making Meaning of Extreme States for Lasting Recovery - PESI  Julian Simon - Developing Decision-Making Skills for Business
Julian Simon - Developing Decision-Making Skills for Business  Simpler Trading - Bruce Marshall - The Options Defense Course
Simpler Trading - Bruce Marshall - The Options Defense Course  Erik Banks - Alternative Risk Transfer
Erik Banks - Alternative Risk Transfer  Toshko Raychev - Profit System + ITF Assistant
Toshko Raychev - Profit System + ITF Assistant  Julie Stoian & Cathy Olson - Launch Gorgeous - Funnel Gorgeous Bundle
Julie Stoian & Cathy Olson - Launch Gorgeous - Funnel Gorgeous Bundle  Jesse Livermore Trading System - Joe Marwood
Jesse Livermore Trading System - Joe Marwood  Ed Ponsi - Forex Trading
Ed Ponsi - Forex Trading  Racing Workshop - Complete Online Package
Racing Workshop - Complete Online Package  Greg Loehr - Advanced Option Trading With Broken Wing Butterflies
Greg Loehr - Advanced Option Trading With Broken Wing Butterflies