*** Proof of Product ***


Exploring the Essential Features of “Neel Sarode – WP Design MasterClass”
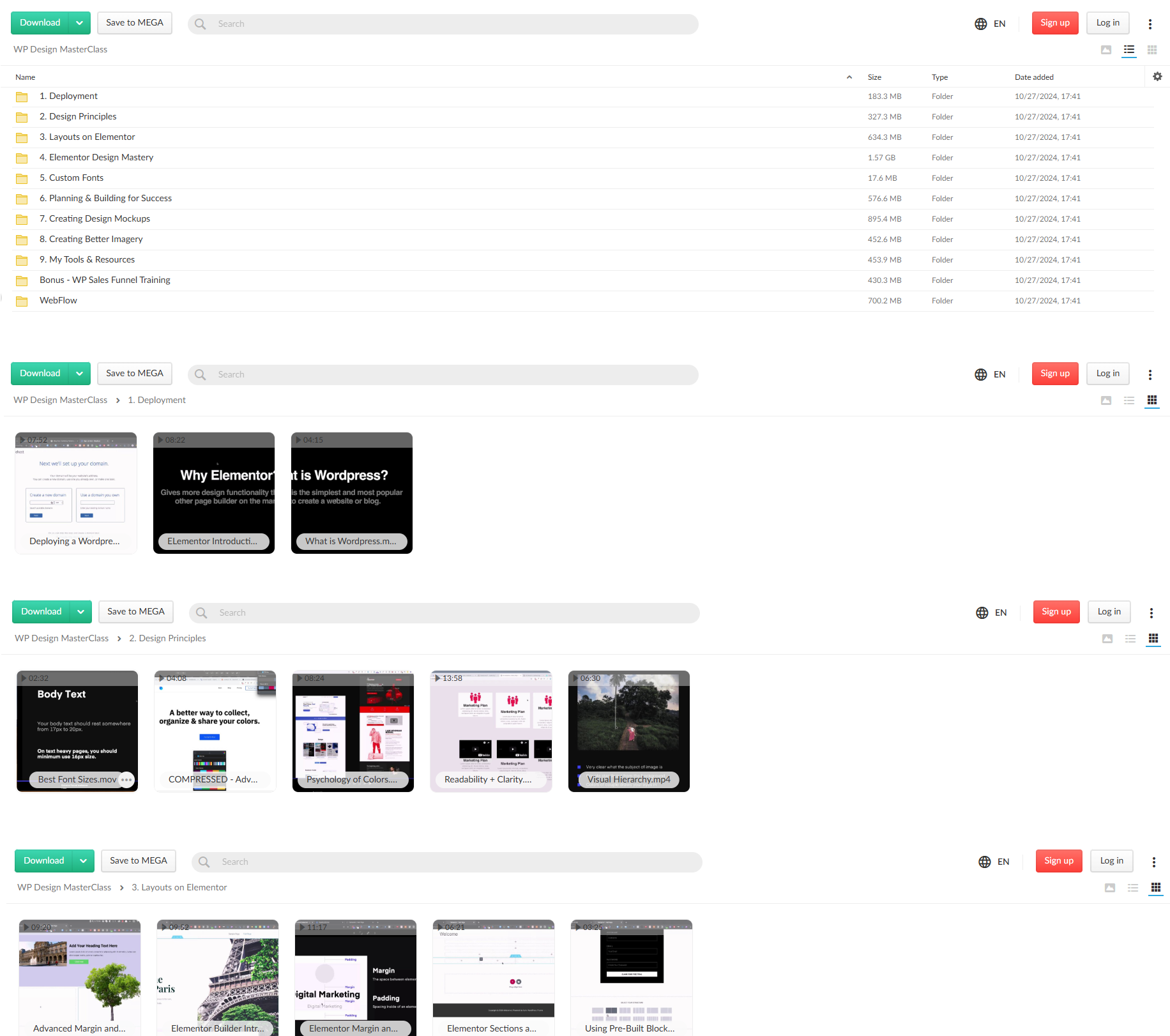
See exactly what’s inside the masterclass and even preview a few lessons to see for yourself exactly how you can take your funnels to the next level
1. Deployment
Learn the quickest and easiest method to get a new WordPress Website up and running. Also learn how to install the relevant tools like the site theme, page builder (Elementor), and more.
- What is WordPress?
- Quickest Way to Deploy a WordPress Site
- Elementor Introduction + Installation
2. Design Principles
Learn design principles and standards you should employ when building out websites to ensure that every site you design is visually appealing and easy to use as possible. The goal is to create a beautiful & easy-to-follow clear path to conversion.
- Visual Hierarchy
- Readability & Clarity to Reduce Friction
- Psychology of Colors & Funnels
- Color Tools & How to Use Them
- Best Font Sizes
3. Layouts on Elementor
Learn the interface specific in’s and out’s of Elementor and it’s layouts, by mastering sections, columns, spacing, and more. Also get an insider look at how you can use resources Elementor provides to speed up your design work-flow
- Elementor Builder Introduction
- Elementor Sections & Columns Mastery
- Elementor Margin & Padding Introduction
- Advanced Margin & Padding + Z-Index
- Using Pre-Built Blocks in Elementor
4. Elementor Design Mastery
By learning all the specific design tools available in Elementor, you can learn to create any website that you can imagine on WordPress with ease. Mastery of these tools are what creates a ‘master of their craft’
- Full Width vs Box Width
- Elementor Box Shadows
- Responsive Vertical Alignment
- Elementor Mobile Optimization
- Custom Positioning (Advanced)
- Motion Effects Tutorial (Advanced)
- Elementor Popups Tutorial
- Theme Builder Tutorial
- Product Page + Archive Templates
- How to Create a Transparent Header
- Creating Better Footers on Elementor
- Blog Post Design Best Practices
- Saving Sections to Save Time
- Saving Entire Page Templates
- Copy & Pasting for Speed Building
- Masterclass Landing Page Breakdown
- Your Elementor Color Palette
- Live Header Build #1
- Live Header Build #2
5. Custom Fonts
Learn the easiest and simplest method to load a custom font into your WordPress site and start using it in Elementor as soon as possible!
- How to Implement Custom Paid Fonts
6. Planning & Building for Success
Learn my exact processes from start to finish that I use to build out 5 figure websites for clients that pay that I’m worth. These processes include specific techniques and strategies to ensure that you’ll be able to design world-class websites in HOURS, not weeks.
- EPC Method
- Best Framework for Your Page
- Gathering Your Tools & Assets
- Sketching Out Your Design on Paper
- Where to Get Inspiration for Designs From
7. Creating Design Mockups
Every great design ALWAYS starts out with a mockup. Learn how I use a tool called Sketch to create breath-taking web designs that I then am able to transfer over and build out on WordPress with Elementor in a matter of hours.
- Intro to Sketch (Design Mockup Software)
- Sketch Artboards
- Sketch Shapes
- Sketch Text
- Sketch Grouping & Aligning
- Sketch Shadows
- Creating a Brand Guide on Sketch
- Why We Use Mockups
- Live Sketch Mockup Build
8. Creating Better Imagery
Graphics are some of the most important parts of the aesthetics of a website, and can make or break your design. Learn specific techniques and tricks I use to build beautiful world-class graphics like you see here in a matter of minutes.
- Creating Images Introduction
- Layering Images
- Darken / Lighten Parts of an Image
- Masking Images
- Adjusting Colors to Match Your Brand
- Adding Text on top of Images
- Editing Backgrounds for Readability
9. My Tools & Resources
Your tools can completely change a 5 hour website build into a 50 hour website build. By knowing the right tools & resources, you can significantly cut build times and design better-looking websites in hours, rather than days.
- Background Removal App – Advanced Tutorial
- Digital Asset Management Software
- Augment Elementor Elementors w/ Plugin
- The $10 Premium Font I Use for EVERY Project
- Online Resources for Design Inspiration
- Advanced Color Picking Tool
- Creating Gradient Buttons in Elementor
- Getting Inspiration from Specific Page Types
WP Design MasterClass By Neel Sarode, What Is It Included:
- 1. Deployment
- 2. Design Principles
- 3. Layouts on Elementor
- 4. Elementor Design Mastery
- 5. Custom Fonts
- 6. Planning & Building for Success
- 7. Creating Design Mockups
- 8. Creating Better Imagery
- 9. My Tools & Resources
- Bonus – WP Sales Funnel Training
- WebFlow
Please see the full list of alternative group-buy courses available here: https://lunacourse.com/shop/










 Don Pendleton - Dixie Convoy (The Executioner Book 27) (Kindle)
Don Pendleton - Dixie Convoy (The Executioner Book 27) (Kindle)  Erik Banks - Alternative Risk Transfer
Erik Banks - Alternative Risk Transfer  Don Fishback - Profit Power Seminar
Don Fishback - Profit Power Seminar  Meeyeon Park & Mark R - Effective Communication for Client Facing Advisors - CFI Education
Meeyeon Park & Mark R - Effective Communication for Client Facing Advisors - CFI Education  Team NFT Money - Ultimate NFT Playbook
Team NFT Money - Ultimate NFT Playbook  Irene Diamond & Don Dillon - 12 Additional Revenue Streams For Therapists (No Bonus)
Irene Diamond & Don Dillon - 12 Additional Revenue Streams For Therapists (No Bonus)  Money Miracle - George Angell - Use Other Peoples Money To Make You Rich
Money Miracle - George Angell - Use Other Peoples Money To Make You Rich  Matan Feldman - The 13-Week Cash Flow Modeling - Wall Street Prep
Matan Feldman - The 13-Week Cash Flow Modeling - Wall Street Prep  Atlas API Training - API 570 Exam Prep Training Course
Atlas API Training - API 570 Exam Prep Training Course  Forexmentor - Recurring Forex Patterns
Forexmentor - Recurring Forex Patterns  Victoria Will - FAST CLASS: Portraits Under Pressure
Victoria Will - FAST CLASS: Portraits Under Pressure  Greg Loehr - Advanced Option Trading With Broken Wing Butterflies
Greg Loehr - Advanced Option Trading With Broken Wing Butterflies  Jesse Livermore Trading System - Joe Marwood
Jesse Livermore Trading System - Joe Marwood  Racing Workshop - Complete Online Package
Racing Workshop - Complete Online Package  Rich Webster - How To Work Less
Rich Webster - How To Work Less  Julian Cole - Strategy Finishing School
Julian Cole - Strategy Finishing School  QuantInsti - Backtesting Trading Strategies
QuantInsti - Backtesting Trading Strategies  Akil Stokes & Jason Graystone - TierOneTrading - Trading Edge 2019
Akil Stokes & Jason Graystone - TierOneTrading - Trading Edge 2019  George Fontanills & Tom Gentile - Optionetics Wealth Without Worry Course
George Fontanills & Tom Gentile - Optionetics Wealth Without Worry Course  Fred Haug - Virtual Wholesaling Simplified
Fred Haug - Virtual Wholesaling Simplified  Alphashark - The AlphaShark SV-Scalper
Alphashark - The AlphaShark SV-Scalper  Crypto Dan - The Crypto Investing Blueprint To Financial Freedom By 2025
Crypto Dan - The Crypto Investing Blueprint To Financial Freedom By 2025  Carrie Cardozo - Soul Expression 10 day
Carrie Cardozo - Soul Expression 10 day  Dave Landry - Stock Selection Course
Dave Landry - Stock Selection Course  Ed Ponsi - Forex Trading
Ed Ponsi - Forex Trading  Jordan Strength - The JSCEP Course Bundle
Jordan Strength - The JSCEP Course Bundle  The Daily Traders – Exclusive Trading Mentorship Group
The Daily Traders – Exclusive Trading Mentorship Group  SMB - Options Training
SMB - Options Training