*** Proof of Product ***

Exploring the Essential Features of “Ran Segall – Flux Academy – Webflow Masterclass 4.0 Pro”
THE MOST UP-TO-DATE & COMPLETE PATH TO WEBFLOW MASTERY
Get ahead of the game by mastering Webflow with Flux Academy.
is this you?
you are…
🤔
Looking for an all-in-one program to master Webflow from A to Z?
🤯
Overwhelmed trying to learn Webflow from bite-sized YouTube videos?
🙌
Seeking structured learning with clear objectives to stay motivated?
🏗️
Interested in building professional-grade client websites using Webflow?
🎨
Looking for more creative freedom and control over your web projects?
💻
In search of a no-code web design tool to build complex websites?
💸
Eager to attract better clients and increase your web design income?
🌟
Aspiring to become a top Webflow expert respected for your skills?
🎓
Searching for expert feedback to take your skills to the next level?
IF YOU CAN RELATE TO ANY OF THESE, THEN THIS WEBFLOW COURSE IS FOR YOU.
introducing…
The Webflow Masterclass 4.0
16 Hours of Action-Packed Videos
Master Webflow through real-life client scenarios tailored for both beginners and experienced users.
3 Progressive Projects
Progress through the course by building 3 websites hands-on at increasing levels of complexity.
Comprehensive A to Z Training
This Webflow course provides structured guidance to take you from beginner (or intermediate) to advanced.
Personalized Expert Guidance
Get 2 months private mentoring to refine your skills and elevate your work.
Led by Ran Segall
Learn from the real-world Webflow knowledge and authentic style of Flux Academy founder Ran Segall.
Introducing the all-new…
The Webflow Masterclass 4.0 Pro
- Special Resources
Get your hands on the ultimate Webflow project checklist and project invoice template. - 6-Month Mentoring
Get 6-month access to Flux Academy mentors and weekly Office Hours with Ran Segall
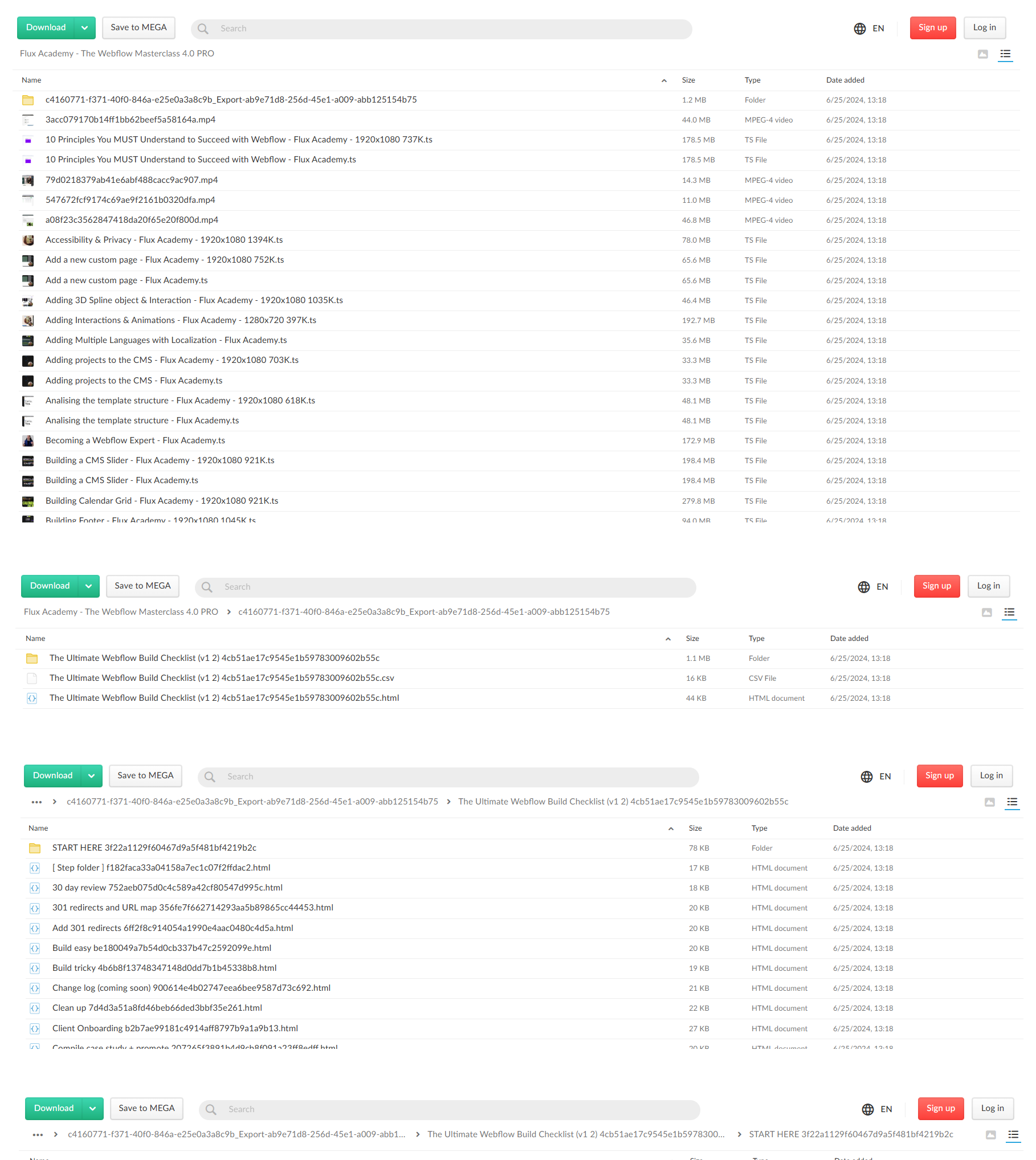
Here’s what you’re going to learn…
Introduction
- Course Overview & How to Make the Best of It
- Course Topics Index
Start Here
- 10 Principles You MUST Understand to Succeed with Webflow
Level 1: Beginner
- What We’re Building & Learning in This Level
- Analyzing the Template Structure
- Customizing Look & Feel
- Adding Projects to the CMS
- Add a New Custom Page
- Fixing Responsiveness & Issues
- Connecting the Form
- Final Setup, Publishing & Connecting to a Domain
Level 2: Intermediate
- What We’re Building & Learning in This Level 2
- Working with Libraries & Relume
- Setting up the Website Project & CMS
- Defining the Style Guide
- Importing the Content Components
- Customizing Home Page
- CMS: Classes Page
- CMS: Class Details & Dynamic Booking Popup
- CMS: Instructors
- E-commerce: Yoga Handbook
- Adding Interactions & Animations
- Adding 3D Spline Object & Interaction
- Reviewing Responsiveness
- Accessibility & Privacy
Level 3: Advanced
- What We’re Building & Learning in This Level
- CMS Setup & Content Import
- Setting Up a Custom Style Guide
- Building the Hero Section
- Hero Animation & Preloader
- Building the Mega Menu
- Marquee Scroll Section
- Building a CMS Slider
- Building Calendar Grid
- Using Finsweet CMS Filtering
- Building Footer
- Building Video Library
- Building Membership Site (using Memberstack)
- Responsiveness & Final Touches
- Adding Multiple Languages with Localization
Building Your Webflow Career
- Introduction & Process Overview
- Effective Project Management: Notion Template, Starter Project, Communication & Feedback
- Ultimate Webflow Build Checklist
- Pricing, Proposals & Closing Deals
- Onboarding & Managing Client Expectations
- Transferring Project & Smooth Launches
- Client Training & Handover
- Finding & Retaining New Clients
- Becoming a Webflow Expert
- Scaling Into a Webflow Agency
Working In a Team
- Creating & Managing Team Accounts
- Establishing a Collaborative Workflow for Designers and Developers
- Styling & Structuring Considerations for Teams
- Team Project Management & Organization
Conclusion & Next Steps
Learn By Doing
PLUS, Build These 3 Sites Throughout the Course
With our ready-to-use assets & step-by-step instructions, you’ll be designing a complete e-commerce website with all its bells and whistles…
level 1: beginner
Create your portfolio using a free Webflow template and customize it to fit your needs.
Basics of Type & Color
Upload a custom font and change the colors of your elements.
Working with Images & Backgrounds
Replace & position images, create color and gradient backgrounds.
CMS Basics
Create new projects using the content management system.
Going Live
Publish your website and connect it to your custom domain.
level 2: intermediate
Discover how to work with Relume Library to build a complete yoga studio website.
Build with Relume to Save Hours of Work
See how libraries work in Webflow and how to use the most popular Webflow library: Relume (plus, get 2-month free trial to Relume’s Starter plan, worth $76).
Setup a Custom CMS
Discover how to plan and build a CMS based on the needs of your site.
Create Custom Interactions
Use Webflow’s native interactions to create pre-loaders, looping animations, and mouse interactions.
Create an E-commerce Site
Build a shop to sell an e-book using Webflow’s native e-commerce features.
Use Advanced Positioning
Learn how to create overlays using Webflow’s positioning tools.
Integrate with 3rd Party Tools
Use Zapier to build a custom booking solution.
level 3: advanced
Discover how to work with Webflow to build a complex Netflix-like sports event video site from scratch.
Import Complex CMS Data
Structure a complex CMS structure and import a big data set using Webflow’s import features.
Advanced Custom Layouts & Interactions
Learn how to layer elements and use masking animations.
Build a Full-Screen Mega Menu
Learn how to build custom navigation that uses nested CMS data.
Use Custom Code
Learn how to use ChatGPT and other resources to extend Webflow’s capabilities.
Use a Custom CMS Slider
Learn how to find and reuse existing free resources to go beyond Webflow’s native elements.
Use Finsweet’s CMS Filtering
Learn how to use Finsweet’s powerful Attributes tool to extend Webflow’s capabilities.
Learn Advanced Responsiveness Techniques
Create responsive typography elements and use relative sizing to make sure your layouts look great on any device.
By The End of This Course, You’ll Be Able To…
Master Webflow Inside and Out
Learn Webflow’s powerful features to confidently develop professional websites for clients and yourself.
Create Stunning Website Designs
Apply effective design principles to develop aesthetically pleasing websites that wow your clients.
Develop Sites Efficiently Like a Pro
Master Webflow’s latest features and best practices to build fully functional websites faster – like a pro.
Win Clients with Your Portfolio
Showcase professional Webflow projects to attract clients and expand your business.
Stay Ahead of the Curve
Keep your Webflow skills sharp and employ the latest features with free lifetime course updates.
Transition into a Web Design Career
Go from beginner to a thriving career in web design, even without any prior experience.
Think Like a Business Owner
Adopt an entrepreneurial mindset to increase your income and scale your web design business.
Attract and Retain High-Value Clients
Win clients with polished proposals and keep them happy through seamless project delivery.
Build a Successful Webflow Agency
Implement strategies and systems to grow your Webflow skills into a prospering agency.
Meet yourinstructors
Ran Segall
Ran Segall has been a freelance web designer for 17 years — 6 of those as a full-time business owner. He started his career at big advertising and branding agencies, and as a freelancer, has served clients in many industries, including tech startups, social enterprises, and restaurateurs. By developing high-value skills, he scaled his freelance web design business to over $250k in yearly revenue. Since 2015, Ran has been sharing his learnings on his YouTube channel, Flux — the very foundation of Flux Academy.
Kaleb Jae
Kaleb Jae, founder of Flow Gurus and certified Webflow Partner, has over 200 websites under his belt, generating a revenue of more than $500,000 in the first 3 years of launching Flow Gurus. He was featured by Relume and was instrumental in building the Relume Icon Library. Kaleb’s collaborative work partnering with 20+ design agencies over the last year exhibits his ability to work in diverse teams and adapt to varying project needs. As an instructor for the Flux Academy’s Webflow Masterclass, Kaleb is looking forward to fostering the careers of the next generation of web designers and agency owners.
What students say:
Emil Torres
The fact I can now develop websites without having to write a single line of code is amazing to me! I already doubled my hourly rate and I can see the difference in my clients’ reaction to my work and professionalism!
Paul Hanna
After working along with the modules in the Masterclass, I decided to recreate a recent website design I’d done for a client. This particular project had already been completed and I’d paid a developer $1200 to code for me. I set up a new Webflow project and I’d finished the build within 3 hours. 3 HOURS! It was at this point I realised I wasn’t going back.
Please see the full list of alternative group-buy courses available here: https://lunacourse.com/shop/










 Ed Ponsi - Forex Trading
Ed Ponsi - Forex Trading